Interview
Barrierefrei und ohne Hürden online einkaufen
Nach dem Barrierefreiheitsstärkungsgesetz müssen Shops ab 2025 barrierefrei sein. Kurz gesagt heißt das: Menschen mit motorischen, sensorischen und kognitiven Einschränkungen müssen ohne Hürden in den Shop gelangen und problemlos einkaufen können.
Wie aber kann sich ein Kunde durch einen Online-Shop navigieren, wenn er keine Maus bedienen kann? Welche Informationen braucht er bei der Produktauswahl, wenn er Bilder nicht sehen kann? Im Interview erklärt Michael Düren, wie die Barrierefreiheit von Shops überprüft und verbessert werden kann.
Michael Düren ist Geschäftsfeldleiter IT-Dienstleistungen bei der Stiftung Pfennigparade, die sich seit den 1950er-Jahren für Inklusion und die Teilhabe von Menschen mit Beeinträchtigungen und Behinderungen stark macht. Er und sein Team beraten und unterstützen Unternehmen bei der Umsetzung der digitalen Barrierefreiheit.

Michael Düren
Geschäftsfeldleiter IT-Dienstleistungen / Stiftung PfennigparadeDas Barrierefreiheitsstärkungsgesetz auf einen Blick
- Um welches Gesetz geht es? Barrierefreiheitsstärkungsgesetz (BFSG)
- Seit/Ab wann ist es in Kraft? Das Gesetz wurde im Juli 2021 verkündet und tritt am 28. Juni 2025 in Kraft.
- Was bezweckt das Gesetz? Das BFSG legt fest, dass bestimmte Produkte und Dienstleistungen künftig barrierefrei hergestellt und vertrieben bzw. angeboten und erbracht werden müssen.
- Welche Unternehmen sind direkt betroffen? Private Wirtschaftsakteure (Hersteller, Importeur, Händler und Dienstleistungserbringer)

Ab 2025 müssen Webshops barrierefrei gestaltet sein. Wie kann ein Händler am einfachsten herausfinden, ob sein Shop barrierefrei ist?

Am einfachsten ist ein Assessment durch externe Experten, die evaluieren, wie gut der Shop bei der Barrierefreiheit aufgestellt ist. Am besten funktioniert das, wenn Betroffene in die Evaluation eingebunden sind, weil nur dann authentische Prüfergebnisse gewährleistet sind, die die vielen unterschiedlichen Bedürfnisse von Menschen mit Beeinträchtigungen und Behinderungen berücksichtigen. Anderenfalls ist es, als ob ich durch Augenzuhalten versuche, Blindheit zu simulieren. Das funktioniert nicht. Auch die Pfennigparade bietet solche Überprüfungen an.

Was kostet so ein Test?

Wir berechnen 95 Euro die Stunde. Je nach Komplexität der Seite oder des Shops dauert der Test drei bis fünf Tage, weil sehr unterschiedliche Bedürfnisse berücksichtigt werden müssen, etwa von Menschen mit motorischen, sensorischen oder kognitiven Beeinträchtigungen. Im Schnitt sind mit Dokumentation, Abschlussbericht und Besprechung etwa 5.000 Euro realistisch - die jedoch einen schnellen Return on Investment versprechen, weil ich als Händler durch die Barrierefreiheit mein Kundenklientel verbreitern kann.
Wenn ich als Händler nicht weiß, wie viele Kunden ich verliere, weil sie keinen Zugang zum Shop haben oder ihn nicht bedienen können, geht es mir einfach zu gut. Ein Händler muss sich fragen, ob er es sich wirtschaftlich leisten kann, große Kundengruppen bewusst auszugrenzen.

Wie sinnvoll sind automatisierte Tests?

Sie sind sehr sinnvoll, beispielsweise der BITV-Test des Projekts "BIK für alle" (Anm. der Redaktion: Redaktion: BITV = Barrierefreie-Informationstechnik-Verordnung, BIK = barrierefrei informieren und kommunizieren) oder der WCAG-Test, der auf den Web Content Accessibility Guidelines der Web Accessibility Initiative beruht. Allerdings decken sie meist nur etwa 30 Prozent der Probleme auf. Manuelle Nachprüfungen sind daher immer empfehlenswert. Auch der beste Test kann beispielsweise nicht erkennen, ob bei der Navigation über die Tastatur tatsächlich der vom Entwickler gewünschte Navigationsweg nutzbar ist oder ob erst der zweihundertste zum Kauf-Button führt.

Stichwort Navigation per Tastatur: Was sind denn die häufigsten Stolperfallen in nicht-barrierefreien Shops?

Im E-Commerce ist die gerade die Bedienbarkeit über die Tastatur ein essenzieller Punkt. Wer sich selbst ein Bild machen möchte, wie es jemandem geht, der keine Maus bedienen kann, kann einfach mal selbst zwei Stunden ohne Maus arbeiten. Das öffnet das Mindset sehr.
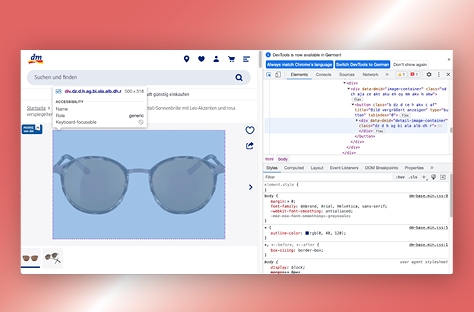
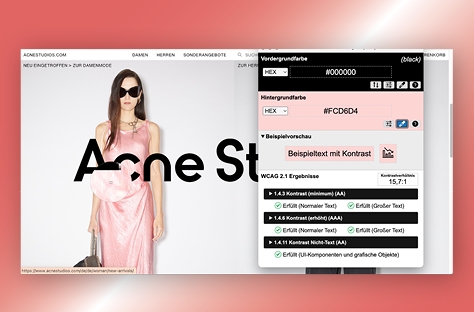
Weitere Punkte sind Schriftarten, die beim starken Zoomen schwer lesbar sind, fehlende oder unzureichende Beschreibungen von Bildern, Buttons und Links sowie schwache Kontraste, die es sowohl sehbeeinträchtigten Menschen als auch Menschen mit kognitiven Einschränkungen erschweren, die Struktur der Seite und den Kontext zu identifizieren.
Dazu kommt oft die fehlende Screenreader-Tauglichkeit, sodass Blinde sich die Seite nicht vorlesen lassen können. Wichtig sind hierbei auch Details wie eine Voreinstellung der Sprache, damit der Screenreader nicht versucht, englische Inhalte auf Deutsch vorzulesen.

Wie lässt sich eine Artikelbeschreibung barrierefrei gestalten?

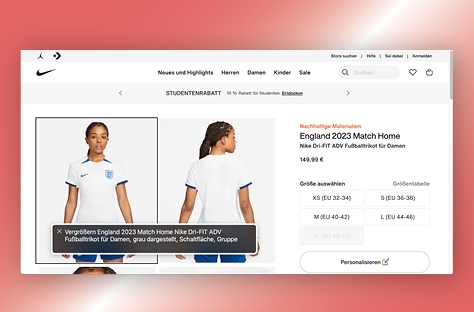
Das ist nicht so sehr eine Frage der technischen Umsetzung als vielmehr eine Frage der Ausrichtung an den Bedürfnissen der Kunden. Wenn die Bildbeschreibung "blauer Mantel" lautet, kann sich jemand, der nicht sieht, wenig darunter vorstellen. Die Bildbeschreibung erfüllt dann zwar die technische Anforderung an Barrierefreiheit, im schlechtesten Fall wird aber bei fünf Produkten die Beschreibung "blauer Mantel" angezeigt oder vorgelesen. Aus Nutzersicht ist das katastrophal, es fehlen in der Artikelbeschreibung Angaben wie Länge, Kragen, Knöpfe usw.
Barrierefreiheitsstärkungsgesetz (BFSG)
Mit dem Barrierefreiheitsstärkungsgesetz (BFSG) wurde im Juli 2021 der "European Accessibility Act" (EAA) ins nationale Recht überführt.

Manche Webseiten, vor allem die von Behörden, bieten eine Umstellung auf leichte Sprache an. Wie relevant ist das für Webshops?

Wir unterscheiden drei Sprachversionen: Komplexe Sprache, wie sie beispielsweise in den AGB oder Datenschutzhinweisen verwendet wird, einfache Sprache, die bewusst auf komplizierte Satzkonstruktionen, Fremdworte, Anglizismen und Abkürzungen verzichtet und leichte Sprache, die eine echte Übertragung der Inhalte in leichte Sprache erfordert. Ich persönlich bevorzuge die Verwendung einfacher Sprache. Das kommt auch den rund 7,5 Millionen Menschen in Deutschland zugute, deren Muttersprache nicht Deutsch ist - und das sind immerhin fast zehn Prozent der Bevölkerung und somit eine große Kundengruppe.
Helfen kann eine kurze Einführung in den Shop in leichter Sprache, die erklärt, was der Nutzer im Shop findet und wie er navigieren kann. Gekoppelt mit der Möglichkeit für einen Like, erhält der Shopbetreiber schnell gutes Feedback, ob Nutzer das hilfreich finden oder nicht.

Gibt es große Unterschiede zwischen der mobilen und der Nutzung am Desktop?

Ja, da gibt es durchaus Unterschiede. Vor allem bei der Mobile-Nutzung gibt es oft Hindernisse für Screenreader. Theoretisch muss man sowohl die Website auf verschiedenen Browsern als auch die nativen Apps für iOS und Android getrennt prüfen, weil die Ausgabe immer wieder unterschiedlich ist - selbst wenn die Anwendungen nach dem Single-Source-Prinzip gebaut wurden, also alle auf die gleiche Quelle zurückgreifen.
Generell ist derzeit der Trend zu beobachten, dass Menschen mit kognitiven Einschränkungen vermehrt auf mobile Apps zurückgreifen. Viele haben verinnerlicht, dass Webseiten unsicher und gefährlich für sie sind, das Fluchtverhalten führt sie zur Smartphone-Nutzung. Da können sie die App im App-Store herunterladen, das vermittelt offenbar ein Gefühl von Sicherheit.

Wo sehen Sie weitere Herausforderungen?

Die Barrierefreiheit hört nicht mit dem Bestellvorgang auf. Die Bestellbestätigung per E-Mail, die Rechnung im angehängten PDF - auch hier gilt es zu prüfen, ob Menschen mit Beeinträchtigungen gut damit zurechtkommen können. Das hört sich banal an, aber für Menschen, die es betrifft, ist das genauso wichtig wie die Bedienung des Shops selbst. Auch ältere Menschen werden hier leicht abgehängt, das passiert heute schon.

Mit welchen Konsequenzen muss ein Shopbetreiber rechnen, dessen Shop 2025 nicht barrierefrei ist?

Ehrlich gesagt, in den ersten zwei, drei Jahren vermutlich nicht mit allzu vielen. Bislang fehlen die Strukturen für eine Marktüberprüfung, es gibt keine Stellen, die Beschwerden prüfen könnten. Zudem greift das föderale System in Deutschland. Das heißt, was in einem Bundesland beanstandet wird, kann in einem anderem völlig ok sein. Hier sind noch politische Diskussionen zu führen. Auch die entsprechenden EU-Vorgaben werden frühestens Ende 2025 kommen. Formal stehen Strafgebühren bis 100.000 Euro im Raum. Es bleibt daher eher eine wirtschaftliche Frage, ob ich es mir als Händler leisten kann und will, auf diese Kundengruppen und auf das Renommee als kundenfreundlicher Händler zu verzichten.
Barrieren im Online-Shop abbauen
Die Agentur Sapera Studios hat 20 Top-Onlineshops in Deutschland auf ihre Barrierefreiheit hin untersucht. Barrierefreiheit ist ein Beratungsschwerpunkt der Agentur. Ein Fazit der Studie: Es gibt viel Verbesserungspotenzial, aber auch gut gelungene Umsetzungen.
So ist zum Beispiel der Shop Otto.de für Katrin Kolossa, Geschäftsführerin von Sapera Studios, ein gutes Vorbild. "Barrierefreiheit lässt sich auch im Design ansprechend umsetzen. Und wer offen kommuniziert, dass bestimmte Vorgehensweisen der Barrierefreiheit geschuldet sind, kann dies sogar als Marketing-Aspekt für sich nutzen", ist sie überzeugt.
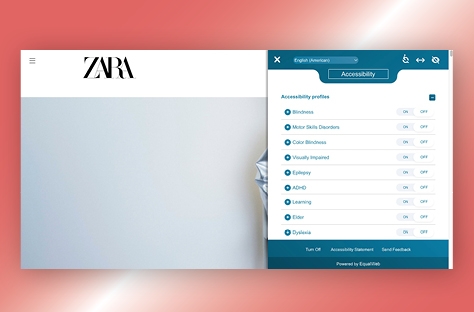
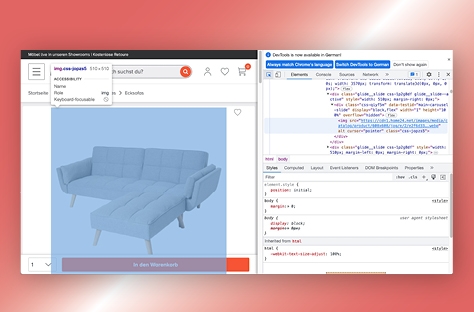
Diese Beispiele aus der Praxis hat die Agentur Sapera Studios zusammengestellt. Sie zeigen, wie Hindernisse im Shop aussehen können - und wie es besser geht.